クラッシュゲート(CRASH GATE)公式通販サイト(https://www.crashgate.jp/shop/)分析:デザイン
クラッシュゲート(CRASH GATE)公式通販サイトでは、ヴィンテージやインダストリアル、ナチュラルテイストをミックスしたソファやチェア、ダイニングテーブルなどの家具・インテリア雑貨を取り扱っています(公式通販サイト説明を一部参考に記載)。今回は勉強のために、デザインを分析しました。
全体的にとてもスタイリッシュで、自由が丘店には行ったことがありますが、とてもお洒落なお店です。
font
“メイリオ”, Meiryo, “ヒラギノ角ゴ Pro W6”, “Hiragino Kaku Gothic Pro”, Osaka, “MS Pゴシック”, “MS PGothic”, sans-serif
見出し以外の文章では文字サイズは12~13pxくらい。
color
文字は黒系、商品名のリンク箇所は少し薄いグレー、
背景は白・グレー。
メニュー(PC)
・ヘッダーはロゴ・メニュー・検索ボックス・アイコンが一列に並んでいるタイプ。スマホはハンバーガーメニュー。
・ヘッダーのメニューはドロップダウンするタイプ
「アイテム」は見出しに画像が付いていて、下へスクロールするタイプ。
スクロールすると、下にもメニューがあることが見えないので、人によっては分からない可能性もあるのではないかなとちょっと思いました。
画像があるとイメージが湧きやすいけれども、画像の商品が売れてしまい在庫が無くなった際に差替えが必要になるので、どうされているのかは少し気になりました。
(定期更新が必要になるので、サイトによってはイラスト・アイコンにしているサイトもあります。)


・ヘッダーメニューの右側に、アイコンで会員のログインとお気に入りとカートのアイコン(おそらく)があります。
(各内容が近いと画面幅を縮めた際に大丈夫かなと思いました。)
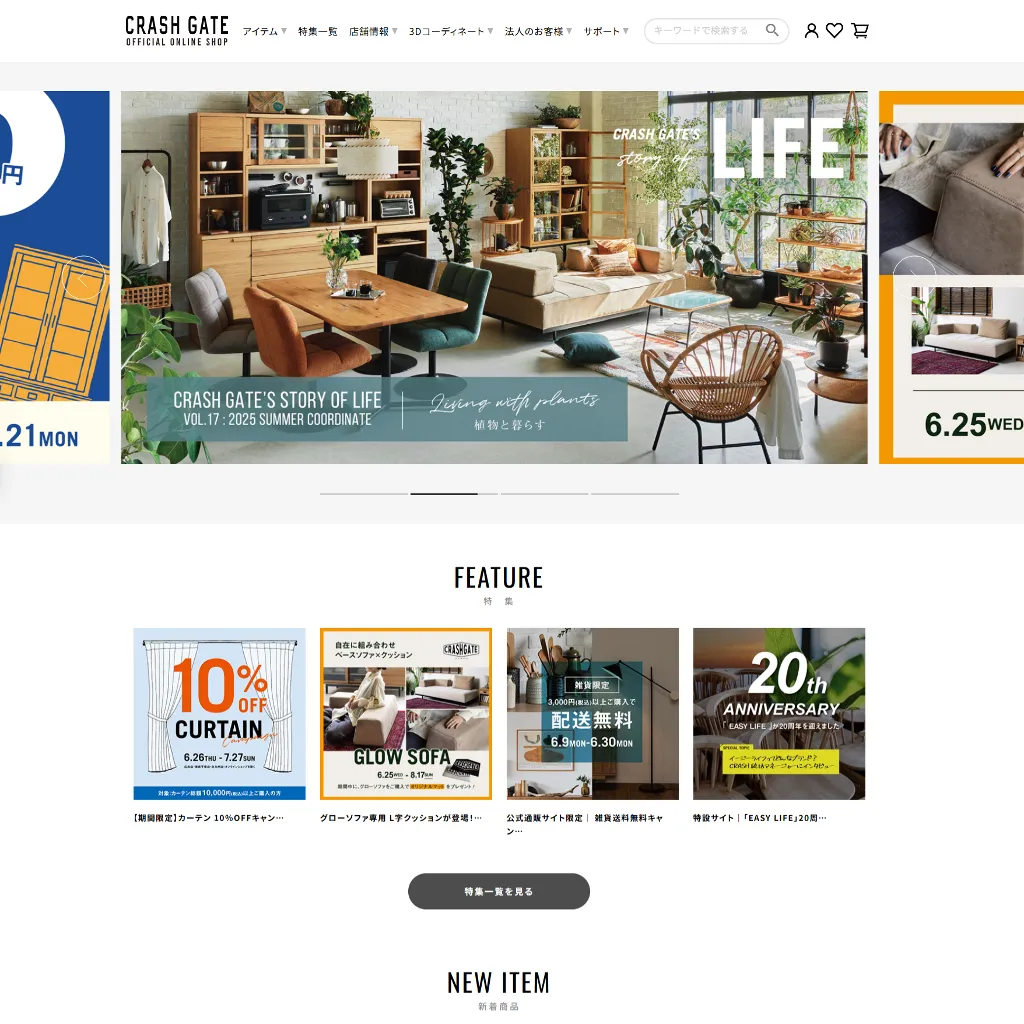
メインビュー(PC)
・1024:521のサイズの大きな画像が自動で横スクロールするタイプ。
大きな画像下は、よくドット「○●●●」のタイプがありますが、こちらは線のタイプ「—–」。シンプルな印象です。
1200px×600~611pxの画像サイズ。4枚程。
画像は中央に大きく画像が見え、両脇に少し次の画像と前の画像が見えています。
見やすくて、とてもきれいな画像です。
筆記体が画像上に乗っていてお洒落な印象があり、イラストを使っている画像もあるので、イラストレーターさんが書かれているのでしょうか。メルマガも購読していますが、イラストを利用した画像が掲載されていることもあります。とても色の組み合わせがきれいでかわいらしく上手です。
フッター(PC)
・横にメニューとロゴが並んでいるタイプ。ロゴとInstagram・YouTubeへのリンクが右側にあります。

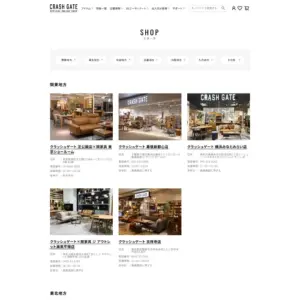
店舗情報
・各店舗へのページ内リンクのボタンが上部に、地方ごとに並んでいます。
・各店舗の画像・住所・電話番号・営業時間・定休日が店舗一覧ページでは確認できます。
各店舗の詳細ページを開かなくても、店舗一覧ページでそれぞれ確認ができるのは、分かりやすいです。
・店舗の詳細ページ内には、ブログが付いている店舗もあります。

クラッシュゲート(CRASH GATE)公式通販サイトは、イラストが利用されていて、お洒落です。画像に筆記体の文字が使われていたり、シンプルでかっこいいです。色とイラスト使い等、全体的に参考にしたいサイトです。
初回は簡単に書かせて頂きました。分析内容はこちらのページか新規のページに不定期に追記をするかもしれません。