三越伊勢丹公式ウェブサイト分析:ラグジュアリーと利便性の融合
三越伊勢丹の公式webサイト「三越伊勢丹オンラインストア」は、実店舗の品格とオンラインならではの利便性を兼ね備えています。今回は、その公式ウェブサイト(https://www.mistore.jp/shopping/)がどのような情報を提供し、いかにユーザーフレンドリーであるかを勉強のために分析しました。
三越伊勢丹の公式ウェブサイトの概要
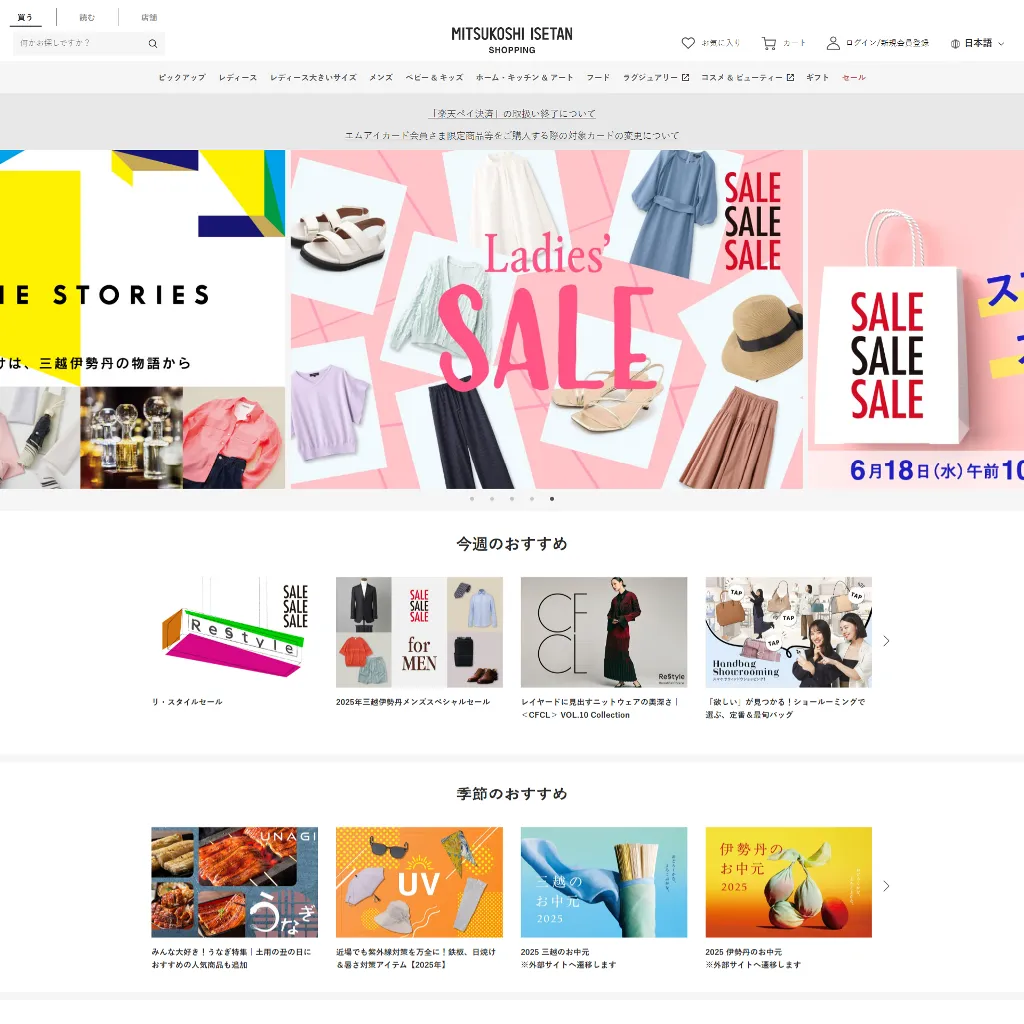
三越伊勢丹オンラインストアは、百貨店としての高級感を保ちつつ、オンラインショッピングサイトとしての機能性を追求したデザインが特徴です。トップページは、洗練されたビジュアルと最新のプロモーション情報で構成され、ユーザーを魅了する工夫が凝らされています。カテゴリーごとに商品が分かりやすく整理されており、目的の商品にスムーズにたどり着けるよう配慮されています。
ユーザーインターフェース
ユーザーインターフェース(UI)は非常に洗練されており、直感的な操作が可能です。PC・スマートフォンともに最適化されたレスポンシブデザインが採用されており、どのデバイスからでも快適にショッピングを楽しめます。
視認性: 商品画像が大きく表示され、商品の魅力を最大限に引き出しています。文字のサイズや行間も適切で、情報を読み取りやすいレイアウトです。
操作性: カテゴリーメニューは分かりやすく配置され、フィルター機能も充実しているため、絞り込み検索が容易です。カートへの追加や購入手続きもスムーズで、ストレスなくオンラインショッピングを進められます。
検索機能: 検索窓は常に視認性の高い場所にあり、キーワード検索で目的の商品を素早く見つけられます。
font
字体: 主に「ヒラギノ角ゴ ProN W3」のような、可読性の高いゴシック体が使用されています。見出しや強調部分にはやや太めのウェイトが用いられ、情報の強弱がつけられています。全体的にシンプルで上品な印象を与えます。
サイズ: 本文の文字サイズは、一般的に読みやすいとされる14px~16px程度が多用されており、幅広い年齢層のユーザーが快適に読めるよう配慮されています。見出しは階層に応じてサイズが調整され、情報の構造が分かりやすくなっています。
color
ウェブサイト全体を通して、ブランドイメージを損なわない上品な配色がされています。
文字色:メインの文字色:#333333(濃いグレー)が多用されており、背景色とのコントラストがはっきりしているため、高い可読性を確保しています。
リンク色:#006699(やや濃い青)など、クリックできる要素であることが明確にわかる色が使われています。
背景色:メインの背景色:#FFFFFF(白)が基調となっており、清潔感と広々とした印象を与えます。商品画像やカラーが際立つように設計されています。
一部のセクションやボタンには、#F5F5F5(薄いグレー)や、ブランドカラーであるえんじ色(例: #800000に近い色)がアクセントとして使用されています。
↓style.cssより抜粋
body,
html {
height: 100%;
background: #fff
}
html {
-webkit-overflow-scrolling: touch;
overflow-x: hidden;
font-size: 62.5%
}
@media (max-width: 959px) {
html {
overflow-x: visible
}
}
body {
font-size: 1.3rem;
font-size: 13px;
color: #2c2c2c;
font-family: "游ゴシック体", YuGothic, "游ゴシック", "Yu Gothic", "メイリオ", Meiryo, "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic ProN", sans-serif;
line-height: 1.6;
min-height: 100%;
word-break: break-all
}
@media (max-width: 559px) {
body {
font-size: 1.2rem;
font-size: 12px
}
}
メニュー情報
グローバルナビゲーションは、主要な商品カテゴリー(婦人服、化粧品、食品、リビングなど)に整理されており、商品を探しやすい構造になっています。また、イベント・特集、ブランドリスト、ギフトなど、目的別にアクセスできるメニューも充実しています。
カテゴリー分類: 細分化されたカテゴリーとサブカテゴリーにより、探している商品に最短でたどり着けるよう工夫されています。
特集・キャンペーン: 季節ごとの特集や限定品、コラボレーション企画などが分かりやすくまとめられており、購買意欲を刺激します。
ブランドリスト: 取り扱いブランドを一覧で確認でき、ブランド名から直接商品を検索することも可能です。


店舗情報
オンラインストアがメインであるため、実店舗の「店舗情報」は、トップページのフッターや「店舗を探す」といったリンクからアクセスできる形式が一般的です。三越伊勢丹グループ全体の店舗情報サイトへ遷移し、各店舗の営業時間、アクセス、イベント情報などを確認できるようになっています。
キャンペーン情報
トップページのメインビジュアルや専用バナーで、現在開催中のキャンペーンや限定品情報が大きく表示されています。
視覚的アピール: 高品質な画像や動画を使用し、商品の魅力やキャンペーンのお得感を視覚的に強く訴求しています。
情報量と詳細: 各キャンペーンの詳細ページでは、対象商品、開催期間、利用条件、注意事項などが明確に記載されており、ユーザーが安心して情報を確認できます。
パーソナライズ: ログインしているユーザーに対して、閲覧履歴や購入履歴に基づいたおすすめ商品やキャンペーンを提示する機能も強化されている可能性があります。

まとめ
三越伊勢丹オンラインストアは、百貨店としての品格とオンラインショッピングの利便性を高次元で両立させた優れたウェブサイトです。洗練されたデザイン、直感的なUI、そして豊富な商品情報は、ユーザーに快適な購買体験を提供しています。
今後も、このページにて不定期にウェブサイトの更新状況や新たな発見を追記していくかもしれませんし、新規ページで分析を展開する可能性もあります。