まちの社員食堂 Kamakura 公式サイトは、「鎌倉で働く人たちが集う「まちの社員食堂」をつくりたい。」
そんな思いから、鎌倉に拠点を持つ企業・団体31社が手を取り合ってつくった、「まちの社員食堂」のHPです(公式通販サイト説明を一部参考に記載)。今回は勉強のために、デザインを分析しました。
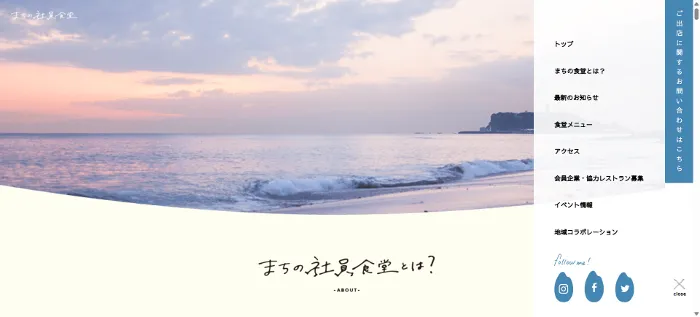
 ページを開いたときに出る画面
ページを開いたときに出る画面
 ページを開いたときに出る画面
ページを開いたときに出る画面
概要
ページはLPタイプ。
メインビュー(PC)は、メインビューの下が丸くなっています。
右下にご飯とお箸のイラストのメニューボタンがあります。
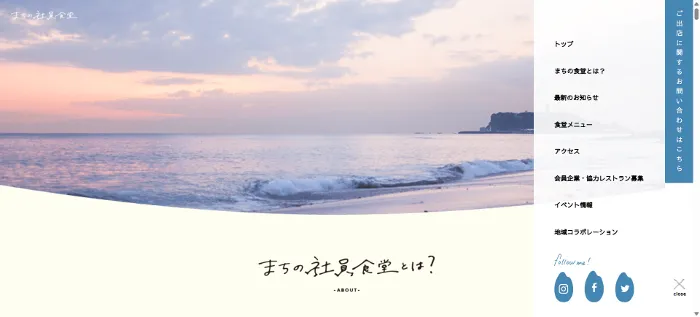
↓見出し(メニュー)
トップ
まちの食堂とは?
最新のお知らせ
食堂メニュー
アクセス
会員企業・協力レストラン募集
イベント情報
地域コラボレーション
各見出しのタイトルは、手書きの文字の画像が使われています。
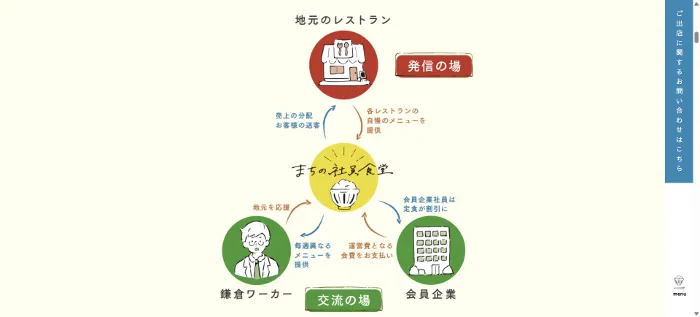
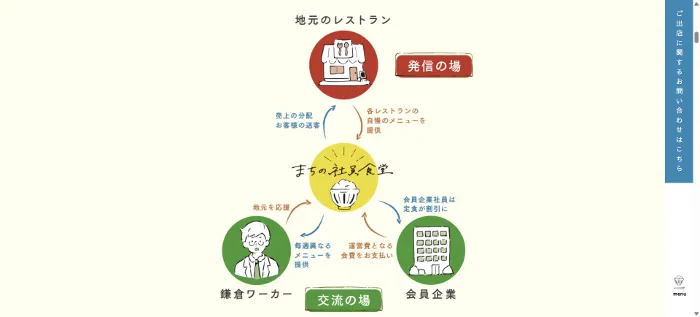
ページにはイラストがいくつか使われています。
 イラストが使われています
イラストが使われています
 右側にあるposition: fixed;width: 62px;のお問い合わせボタン
右側にあるposition: fixed;width: 62px;のお問い合わせボタン
右側には「お問い合わせボタン」がページをスクロールしてもあります。クリックするとメーラーが立ち上がりました。
「年間メニュースケジュール」は、一週間のメニューが更新されるタイプです。
背景画像で枠を読み込んでいます。
その下には、カレンダーが読み込まれています。
2箇所、横幅が画面幅いっぱいに画像が出ています。縦は290pxくらい。
font
“Koburina Gothic W6 JIS2004”, “Lucida Grande”, “Sawarabi Gothic”, Meiryo, メイリオ, sans-serif;
2rem(20px)、1.7rem(17px)等
行間:1.7、2.4、3.2等
color
文字色は、黒・グレー・ブルー系。#4586b3・#000000、#5d5d5d、#ffffff等。
背景色に青系(background: rgb(69, 134, 179);)が利用されています。
背景色は、白背景とブルー背景が交互になっています。
各ボタンは四角いタイプ。ブルー系の背景色に白い文字です。
font-size:22pxくらいで、余白がpadding: 20px 80px 20px 100px;くらい、ボタンに使われている矢印は画像です。
↓ページを開いた際の画面のstyleを一部抜粋引用
body {
width: 100%;
min-width: 1065px;
height: 100%;
font-size: 1.6rem;
}
@media screen and (max-width: 750px) {
body {
min-width: 100%;
font-size: 1.4rem;
letter-spacing: .077em
}
}
<div class=”opening_area” aria-hidden=”true”><!–TODO: aria-hidden=”false”に直す –>
<div class=”opening_01″ aria-hidden=”true”>
<div class=”dott”>
<picture>
<source media=”(max-width: 750px)” srcset=”assets/img/opening/text_01_smp@2x.png”>
<img src=”assets/img/opening/text_01.png” alt=”鎌倉で働く人をお腹の底から輝かせたい。鎌倉のレストラン自慢の一皿を、週替わりで、鎌倉の会社が力を合わせてつくる、鎌倉で”>
</picture>
</div>
</div>
<div class=”opening_02 js-randambg-target random09″ aria-hidden=”true”>
<div class=”dott”>
<h1>
<img src=”assets/img/opening/logo.png” srcset=”assets/img/opening/logo.png, assets/img/opening/logo_sp.png 750w” alt=”まちの社員食堂”>
</h1>
</div>
</div>
</div>
.opening_area[aria-hidden=true] {
-webkit-transform: translateY(-20px);
transform: translateY(-20px);
opacity: 0;
visibility: hidden;
}
.opening_area {
z-index: 99999;
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
-webkit-transition: all 1.5s ease;
transition: all 1.5s ease;
}
.opening_area .opening_01, .opening_area .opening_02 {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-repeat: no-repeat;
background-position: 50%;
background-size: cover;
transition: all 2s ease;
}
フッター
バナーが並んでいるタイプ。
 フッター
フッター
まとめ
とてもデザインが素敵なサイトです。
初回は簡単に書かせて頂きました。分析内容はこちらのページか新規のページに不定期に追記をするかもしれません。

webサイト100選 | 雨とホットケーキ