ダイヤモンド・グラフィック社 公式サイト(https://www.diamond-gra.co.jp/)分析
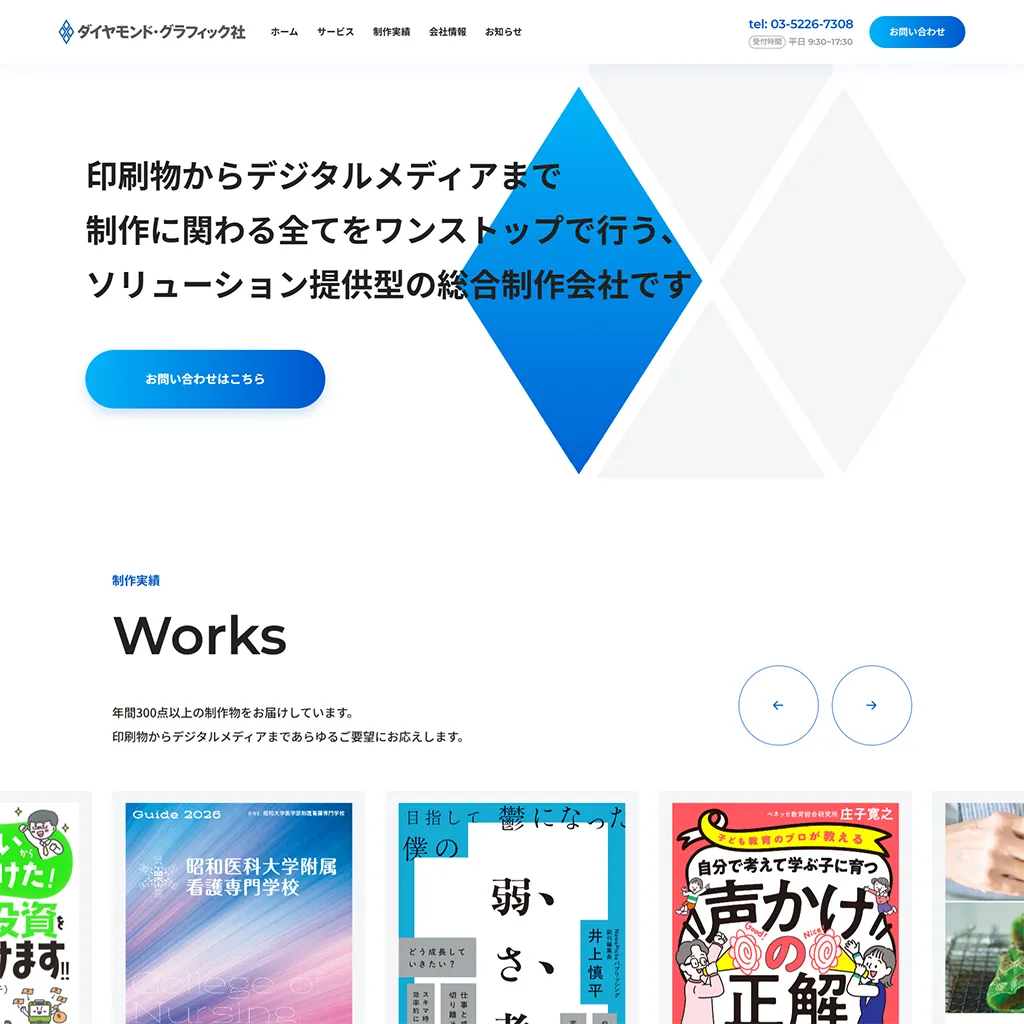
ダイヤモンド・グラフィック社のwebサイトは、印刷物からデジタルメディアまで制作に関わる全てをワンストップで行う、ソリューション提供型の総合制作会社です。(公式通販サイト説明を一部参考に記載)。とても爽やかな色使いのサイトです。
今回は勉強のために、デザインを分析しました。

概要
メインビューは、ロゴマークが動いています。
右上にお問い合わせボタンがあり、電話番号も記載があります。
font
ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Helvetica Neue, Arial, Noto Sans, sans-serif, Apple Color Emoji, Segoe UI Emoji, Segoe UI Symbol, Noto Color Emoji等
行間:文章は1.7・2くらい
color
白背景に青と黒が使われています。
青系:#0057ce
グレー系:#999999、#f5f6f7(フッター背景)
制作実績枠線:#f5f6f7
メニュー情報
・ヘッダー
サービスのみボックスがマウスオーバーで出てくるタイプ。

・フッター
グレー背景。サービスのリンク個所は薄いグレーで、マウスオーバーをすると濃い青。フッター下は66px程度PCではpaddingが指定されていました。

制作実績ページ
上部にボタンが並んでいるタイプ。
ページャーは、開いているページ下に「●」がついているシンプルなタイプでした。
会社情報ページ
沿革の年部分が丸くなっているデザイン。

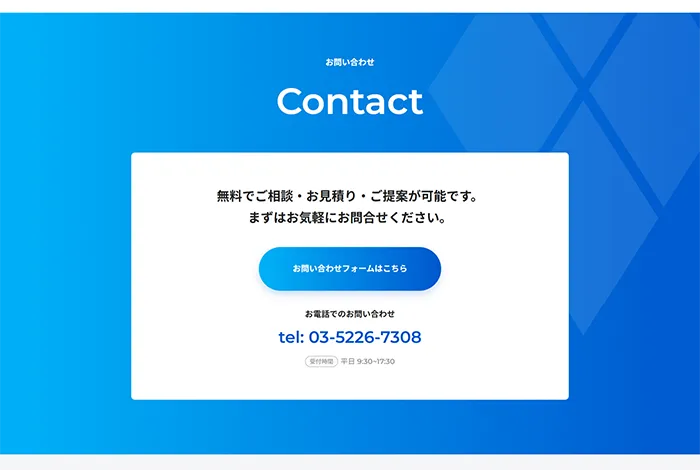
CTA
大きくブルー背景で作られています。

まとめ
とてもシンプルで見やすく、ロゴがどことなくレトロで全体的にかわいらしい印象のサイトですが、白背景にブルーの色使いがとても爽やかです。
初回は簡単に書かせて頂きました。分析内容はこちらのページか新規のページに不定期に追記をするかもしれません。