バジルマヨの海老カツバーガー ~国産バジル~ | モスバーガー公式サイト(https://www.mos.jp/oc/shrimp202506/)分析
バジルマヨの海老カツバーガー ~国産バジル~のページは、商品紹介やプレゼントキャンペーン、TVCM、ネット注文の仕方等が掲載されているモスバーガー公式サイトにあるキャンペーンページです。画面の表示の仕方も動きを取り入れた表現も、とても参考になります。バジルマヨの海老カツバーガーが食べたくなるサイトです。
今回は勉強のために、デザインを分析しました。

font
文字:黒・白・ピンク・緑系
読みやすい文字です。
color
黄緑・ピンク・黄色系
背景:黄緑・ピンク・黄色系
メニュー
PCでは左にposition:fixedのメニューがあります。このメニューはスマートフォンでは右上のハンバーガーメニューになっています。

画面の見せ方
スマートフォンのサイトの表示がPCの画面右側にそのまま入っています。
スマートフォンは縦に長いので、縦長の表示になりますが、PCは横長なので画面の表示は横長になります。
スマートフォンと同じ画面デザインで、右側に細く入れる、とはまったく考えつきませんでした。
こういう見せ方があるのだと、とても参考になりました。
背景画像を固定にして、内容を表示している部分の周りに、メニューを固定にして表示しています。
動きについて
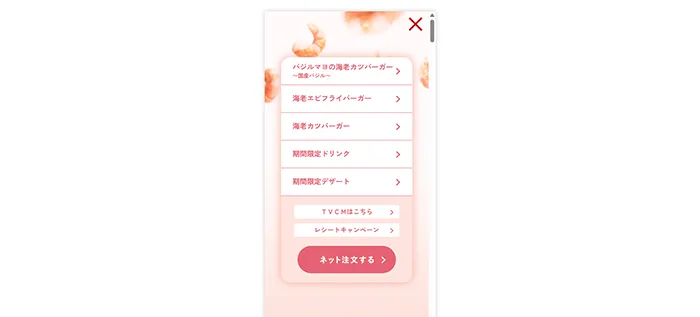
TAP!という文字が斜めに動いている箇所をクリックすると、モーダルウィンドウが開きます。
縦に細長い表示です。
まとめ
LPを作る際にとても参考になるデザインです。色使いもきれいで、とても食べたくなりました。
初回は簡単に書かせて頂きました。分析内容はこちらのページか新規のページに不定期に追記をするかもしれません。

