手作りドーナツの通信販売 ウフフドーナチュ 公式サイト(https://shop.ufufu-ufufu.com/)分析
手作りドーナツの通信販売 ウフフドーナチュは、からだにやさしくて、おいしい手づくりのドーナツ(ドーナチュ)をつくっている会社さんです。地元のスーパーでドーナツを見かけ、とてもかわいらしくて、仕事の帰りに途中下車をしてひとつずつ買って食べたことがあります。
かわいらしいサイトで、イラスト使いやマウスオーバーの表現もとても楽しめるサイトです。
今回は勉強のために、デザインと表現を分析しました。

font
noto-sans-cjk-jp,Noto Sans JP,noto-sans,Noto Sans,Noto Sans Japanese,ヒラギノ角ゴ Pro W3,メイリオ,sans-serif等
サイズと行間:font-size: 1.8remのところの文章の行間はline-height: 3くらい。font-size: 1.5remのところの文章の行間はline-height: 2くらい
読みやすい文字です。メニューや画像の上には手書きの文字が使われています。
color
文字:黒・濃茶(#5f4b41等)・ベージュ系(#d9c4aa等)、マウスオーバー:グレー系(#939393等)
背景:ベージュ(#f3f0e9、#dbc9b7、#f8eee4等)系、背景色が薄いところと少し濃いところが交互になっているところがあります。
ローディング画面
かわいいローディング画面が開きます。

メニュー
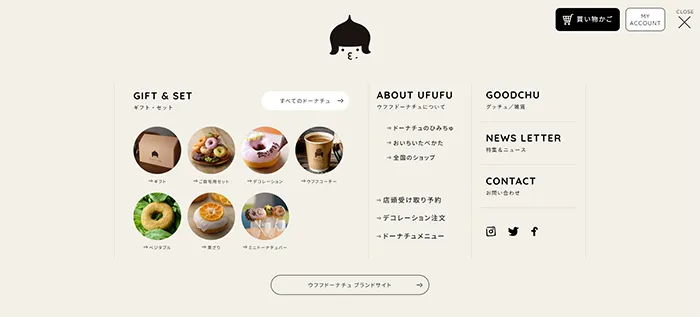
右上にハンバーガーメニューがあります。PCでは一画面全体にメニューが開き、画像が使われています。


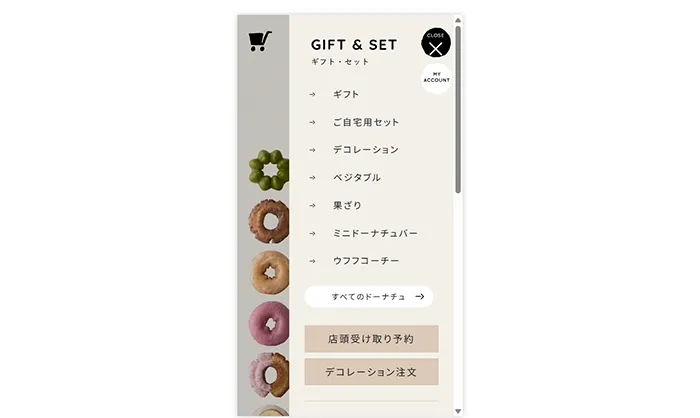
スマートフォンでは右側からメニューが現れ、画面の80%程まで表示され、元の画面は薄く暗くなっています。画像は無く、縦配置の文字のみです。疑似要素のbeforeで矢印→が先頭についています。文字とのあきは30px。

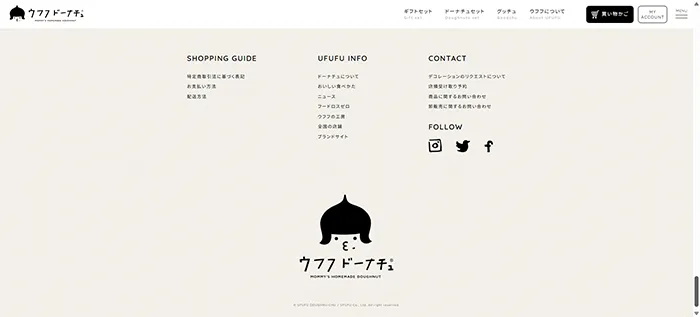
フッターは上部にpadding:150px、横三列。コピーライトの上にはロゴマークが表示されています。コピーライトの上下には80px・90pxのあきがあります。

画面の見せ方
ファーストビューに並んでいるドーナツ🍩がかわいいです。ドーナツ🍩が上にスライドして出てきます。すぐに気がつかなかったですが、ページの読み込みをするとランダムでドーナツの配置が変わります。
ロゴにマウスオーバーをすると画像が変わる表現は、予想外で、盲点でした。

各ページにイラストが使われているのが素敵です。イラストは画像の上にposition:absoluteで<span>のbackground-imageとして呼び出したものが乗っているページがPCにはありました。スマートフォンページで見てみると、こちらにはイラストの表示は見えませんでした。

全国の店舗ページには日本地図が載っています。マウスオーバーで各地域の表示が変わり、クリックすると各地域ごとの店舗箇所へ移動するページ内リンクになっています。
動きについて
商品画像にマウスオーバーすると斜めになったり、リンクにマウスオーバーすると文字が上部に動いたり、とても動きの参考になります。
画像について
グリッドレイアウトのようにつくった画像がありました。縦画像でも横画像でも組み合わせてつくれるので、個人的にこのつくり方はいいなと思っています。縦画像をPC用の横長画像につくろうとすると、なかなか大変です。
まとめ
地元のお店で見かけた商品のイメージとサイトの表現が合っていて、とても素敵なHPでした。
書ききれないので、簡単に書かせて頂きました。
また分析をしてこちらのページか新規のページに不定期に追記をするかもしれません。


PCスクリーンショットとスマートフォン スクリーンショット
