バンホーテンココア(片岡物産)公式サイト(https://vanhoutencocoa.jp/)分析

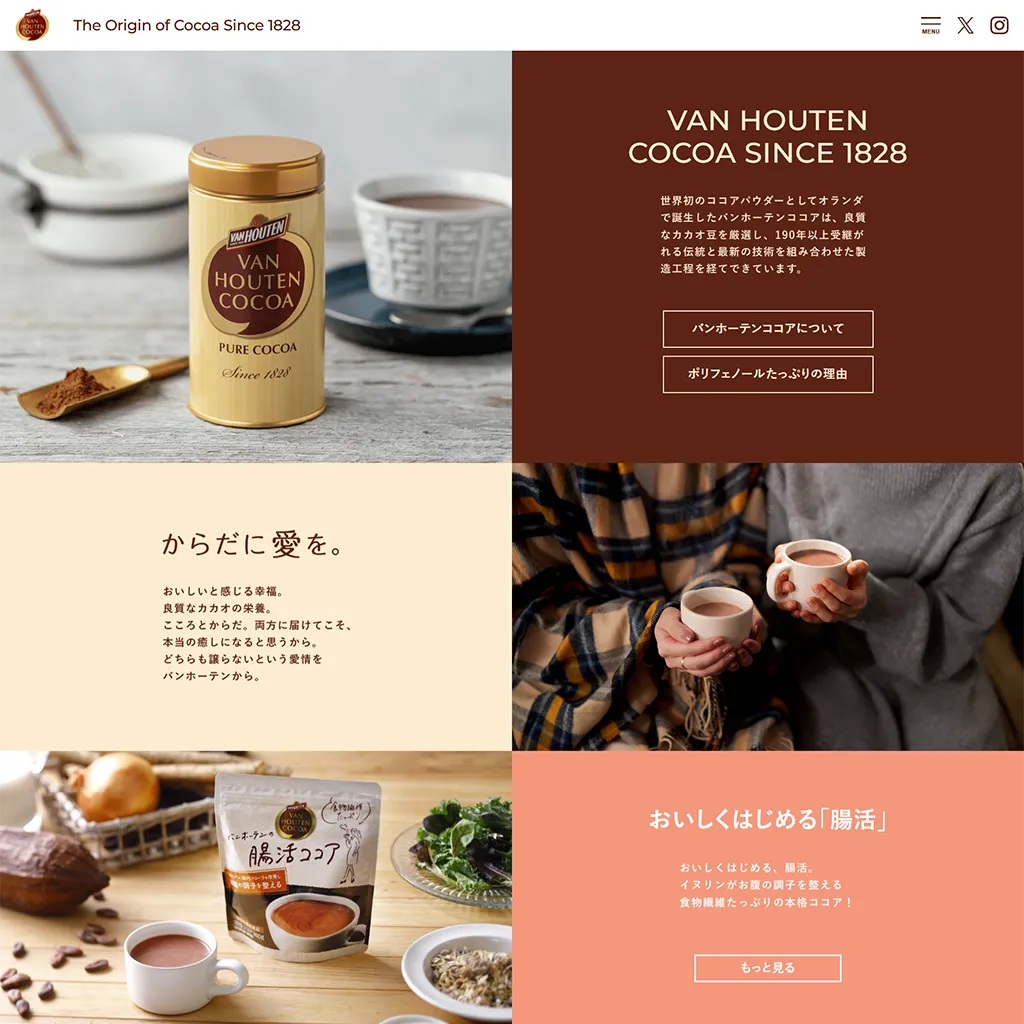
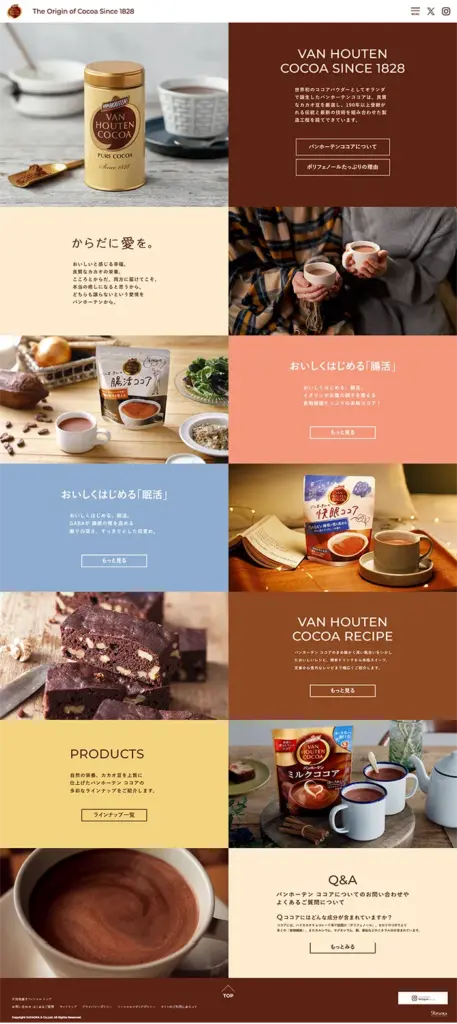
バンホーテンココア(片岡物産)のwebサイトは、画面を2分割にしてシンプルに表示をしたブランドサイトです。動きが取り入れられています。見やすく、イラストも使われているサイトです。ページ制作の勉強にとてもなります。
font
“YuGothic”, “游ゴシック”, “Hiragino Kaku Gothic ProN”, sans-serif
文字は茶系(#501D10)、白系
見出しの<h2>はPCは48px
color
ココアの茶系(#5C2313)、ベージュ系(#FEECD0・#F0E5B5)等
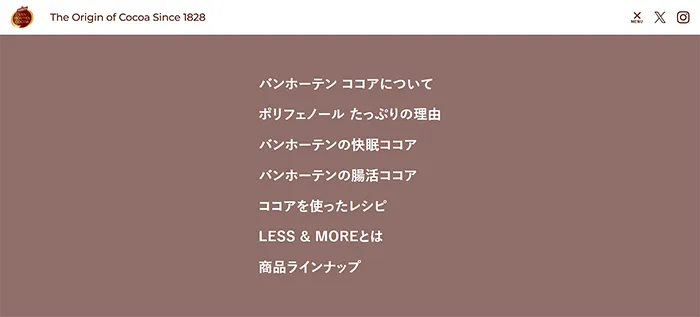
メニュー情報
PCもスマートフォンもヘッダーは同じデザインで、メニューはハンバーガーメニューになっています。

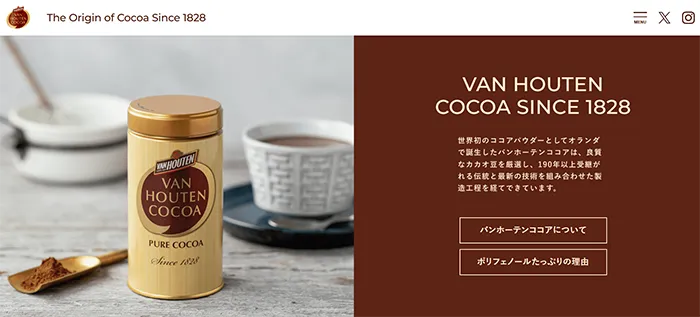
各ページのメインビューは横幅は画面幅に表示されていて、高さは595pxくらい。
中央に見出しが配置されています。
「商品ラインアップ」のページは横幅800pxくらいに商品が並んでいます。
「products」ページではイラストが使われています。
「レシピ」のページでは、アコーディオンでレシピが開きます。
まとめ
バンホーテンココアのブランドサイトは、茶色の色使いとベージュ色とイラスト使いで、商品を使ったレシピもたくさんあり、とてもおいしそうなサイトでした。シンプルな見やすいサイトです。レイアウトの参考にとてもなります。
初回は簡単に書かせて頂きました。分析内容はこちらのページか新規のページに不定期に追記をするかもしれません。