森永甘酒 夏のほっとひと息キャンペーンサイト(https://www.morinaga.co.jp/amazake/hottohitoiki-summer/)分析
森永甘酒 夏のほっとひと息キャンペーンページは、森永公式サイトにあるキャンペーンページです。青い色使いで全体的に作られていて、メインビュー・応募期間・キャンペーン概要・応募コース・対象商品・こだわり・キャンペーンに関するお問い合わせ先、という順で各内容が書かれています。
今回は勉強のために、キャンペーンページを分析しました。

font
“Noto Sans JP”, “Yu Gothic”, “Hiragino Kaku Gothic ProN”, “HiraKakuProN-W3”, sans-serif
文字:黒・白・青系
読みやすい文字です。
color
青・白・水色系(#d9e8f3)
背景:青(#0068b2)→爽やかな夏の印象の青です。森永の甘酒は赤系の商品カラーですが、一部の青い色の冷やし甘酒等のラインアップの商品カラーがキャンペーンのメインカラーとして利用されています。
白、水色系(#d9e8f3)
メニュー
ヘッダーのメニューリンク等は見られません。フッターにプライバシーポリシーやコーポレートサイトへのリンクがあります。
画面の見せ方
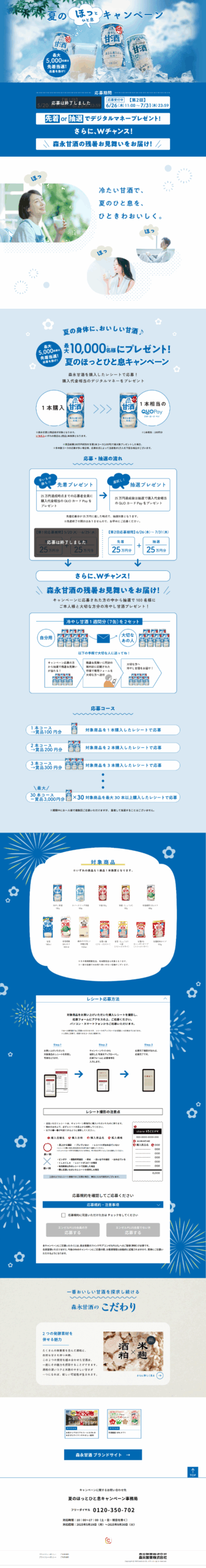
ページを開いてすぐ、ブランドロゴやヘッダーメニュー等は何も無く、メインビューのメイン画像が横幅100%で大きく表示されています。
メイン画像には何名が当選等が書かれていて、「応募を急げ!」という一文が添えられていて、白い1pxの枠線で丸くまとまってアイコンのように表示されています。
メインビューに載っているキャンペーンタイトル箇所が<h1>です。
冒頭の応募が終了した期間の箇所は、文字で期間終了のご案内がされているのではなく、画像で期間終了の画像になっています。
その下に、キャッチコピーのような文章が出ている箇所があります。
ブランドサイトでも同じレイアウトの箇所があります。
ここから下の説明文章や画像が多くなる箇所は画像で内容が作られています。
全部コーディングで表示するのではなく、表示崩れ防止の為に画像がよいのではと個人的には思いますが、スマートフォンなどの画面幅が小さい各デバイス用の画像も用意する等、大変な箇所と思います。
レシート応募箇所にアコーディオンの表示が使われていて、応募規約の箇所もアコーディオンの表示で長い文章を折りたためるようになっています。
そして応募するボタンが並んでいます。規約にチェックを入れないとボタンが押せなくなっています。
キャンペーンに関する必要なことの記述の下には、
商品をもっと知るための情報ページへのリンク(バナー)があり、ブランドサイトへ行けるリンクがあります。(他のページへ遷移する可能性は、キャンペーンに関する内容の下に記述。)
最後にお問合せ先と時間・期間の記載があり、Instagramへのリンクがあります。
まとめ
キャンペーンページを作る参考に森永甘酒のキャンペーンページを分析いたしました。キャンペーンの内容が大きな文字で説明されていて、期間が終了した回のご案内も一目瞭然になっていました。文章での説明が長くなる箇所の見せ方等、私も参考にしたいと思います。
初回は簡単に書かせて頂きました。分析内容はこちらのページか新規のページに不定期に追記をするかもしれません。