業務スーパー公式サイト(https://www.gyomusuper.jp/)分析
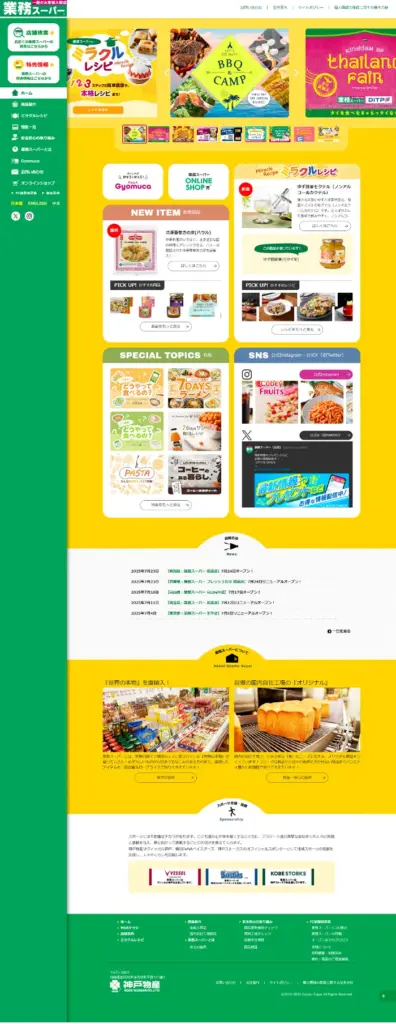
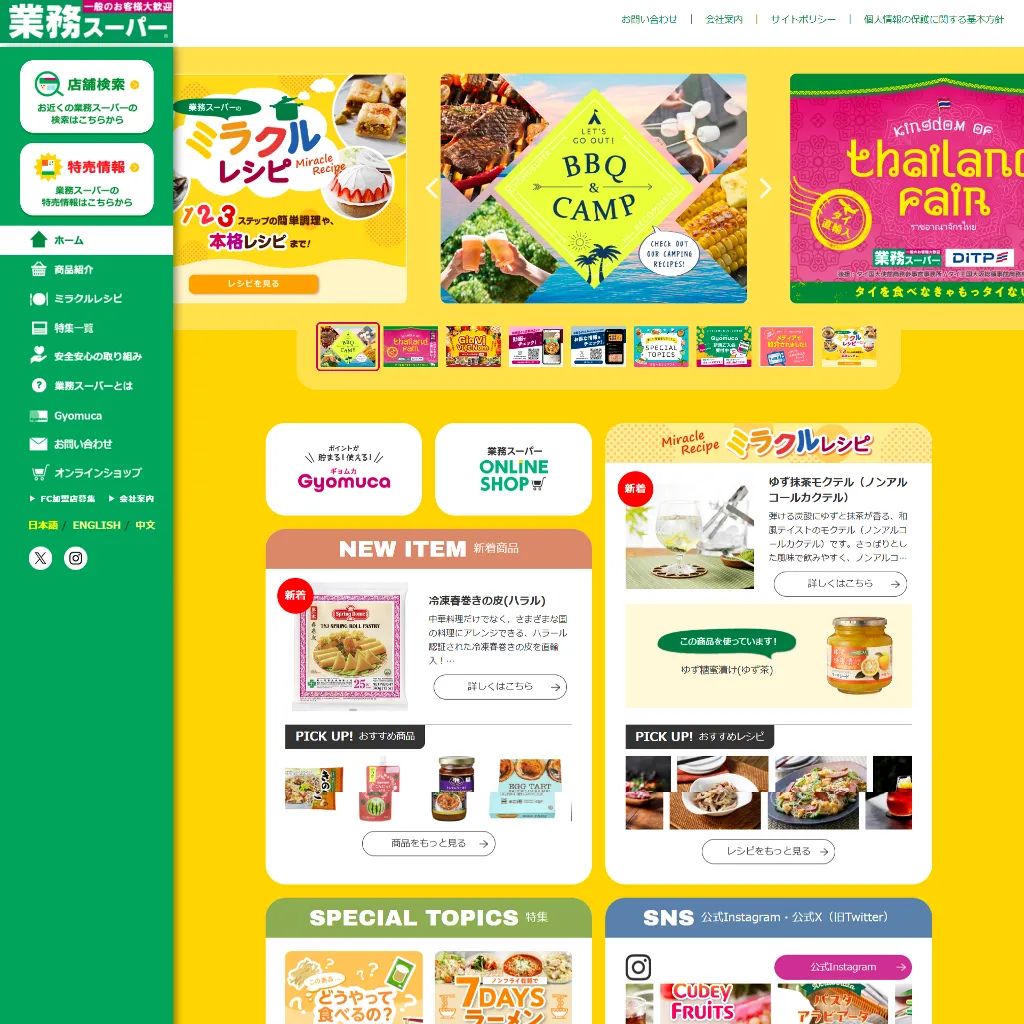
業務スーパーの公式サイトは、2カラムのレイアウトで、左にリンクメニューがあるサイトです。色々な特集のページがあり、レイアウトはそれぞれのテーマごとに作られています。イラストが使われていたり、マウスオーバーで動いたりします。何ページも見たくなるサイトです。今回は勉強のために、デザイン・レイアウトを分析しました。
font
“メイリオ”,”MS Pゴシック”, “MS PGothic”, “游ゴシック”, YuGothic, “ヒラギノ角ゴPro W3”, “Hiragino Kaku Gothic Pro”, Osaka, Arial, Helvetica, Verdana, sans-serif
文字:黒・白・緑系(#128A49)
読みやすい文字です。
color
緑系(#128A49)、黄色(#FFD400)
メニュー
PCでは左にposition:fixedのメニューがあります。このメニューはスマートフォンでは左上のハンバーガーメニューになっています。
右に、左上と左下が角丸のトップに戻るボタンが、position:fixedであります。
フッターメニューは、お問い合わせやプライバシーポリシー等へのリンクが4種類と企業ロゴや住所が左配置であるタイプです。
メインビューは自動で左にスライドしては止まるタイプ。

まとめ
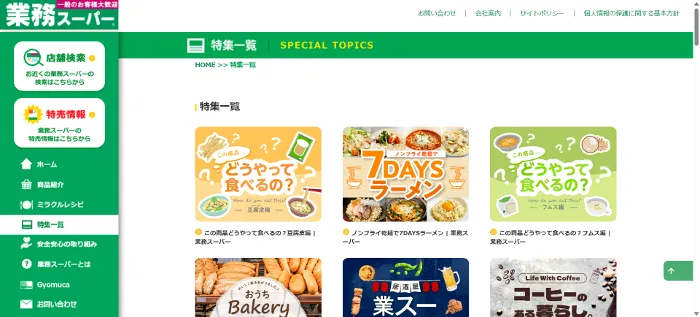
各種特集ページ等は固有のレイアウトで作られていて、ページ作りの参考になるデザインです。
初回は簡単に書かせて頂きました。分析内容はこちらのページか新規のページに不定期に追記をするかもしれません。