baguette rabbit バゲットラビット 公式サイト(https://baguette-rabbit.com/)分析
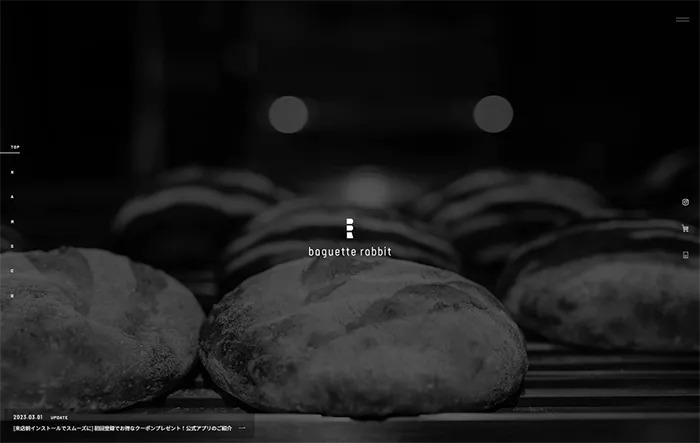
バゲットラビットのwebサイトは、メインビューいっぱいにモノクロの画像が表示されていて、スクロールをしても固定されています。少し時間が経つと画像が切り替わります。縦に一文字ずつ配置されたページ内リンクがPCでは左側にあり、マウスオーバーで文字が出てきます。
とても表現の勉強になるブランドサイトです。
font
“Hiragino Sans”, “Hiragino Kaku Gothic ProN”, “Noto Sans JP”, -apple-system, BlinkMacSystemFont, “メイリオ”, meiryo, sans-serif
「MAIN ITEM」箇所の読みやすい文字は、”Barlow”, sans-serif
行間:文章はスマートフォンではfont-size: 1.5remでline-height: 2.8rem・3.7remくらい
color
全体的にモノクロで、文字は白。
固定された画像の上に乗っている箇所の背景は、background: rgba(0, 0, 0, 0.3)等
画面について
・メニュー情報
PCでは、右上にハンバーガーメニューがあります。
左側には縦に一文字ずつページ内リンクが並んでいます。


フッターには、横配置で
コピーライトとPRIVACY POLICY、COMPANY PROFILE、RECRUIT、 ONLINE STOREへのリンクがあります。中央にページトップへ戻る丸ボタンがあり、マウスオーバーで矢印が上部へ動きます。
・MAIN ITEM
カラーのパンの画像がページ遷移でランダムに変わります。
まとめ
とても格好良いブランドサイトで、パンへのこだわりが表現されています。
動きと表現を参考にしたいサイトです。
初回は簡単に書かせて頂きました。分析内容はこちらのページか新規のページに不定期に追記をするかもしれません。