HARBS ハーブスのwebサイト(https://www.harbs.co.jp/)分析
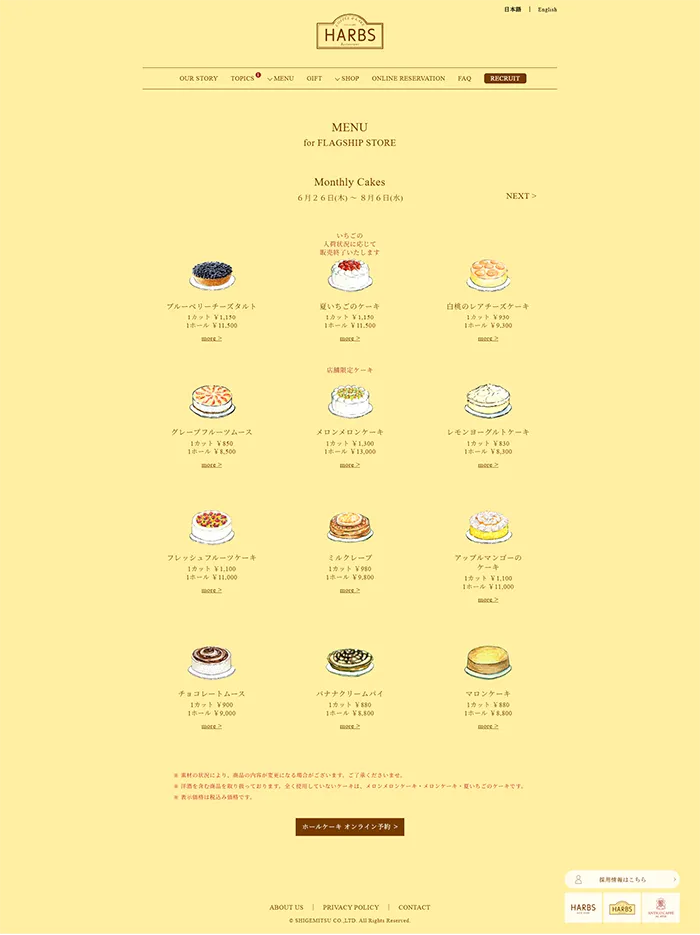
ハンドメイドとフレッシュネスを追求したカフェ「HARBSハーブス」のwebサイトは、サイトを開いた時からとても可愛らしいイラスト使いで、印象的でした(公式通販サイト説明を一部参考に記載)。実際の店舗でケーキを食べたことがあります。とても美味しかったです。シンプルなワンカラムのサイトです。今回は勉強のために、デザインを分析しました。

font
Times, ‘Noto Serif JP’, serif
明朝体でとても上質な印象です。
フォントサイズは13px・14px・15pxくらい、見出しは22px・26px
color
文字に使われているmain_color: #773b00が、少し薄い色で品の良い印象です。グレー系(#434343)、えんじ系#c30d23等
背景色はbackground-color: #ffefa1。やわらかい印象です。
メニュー情報
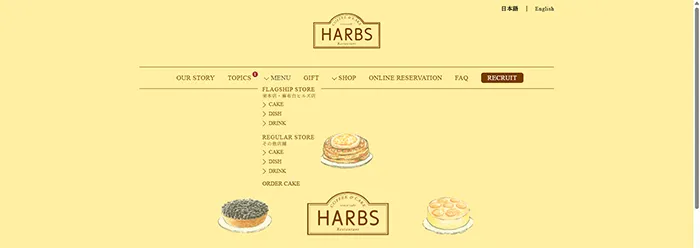
ヘッダーは、MENUとSHOPがマウスオーバーでメニューが開きます。

フッターは中央配置でリンクが並んでいます。

フレックスボックスで、ケーキのリストが並んでいます。
ケーキの画像下の「more」をクリックすると、モーダルウィンドウが開き、ケーキの説明が見られます。


まとめ
イラスト使いの勉強にとてもなりました。実際の店舗のイメージのサイトでした。ケーキがとても美味しかったです。初回は簡単に書かせて頂きました。分析内容はこちらのページか新規のページに不定期に追記をするかもしれません。