SORI YANAGI Support Site 柳宗理サポートサイト(https://www.yanagi-support.jp/ja/index.html)分析
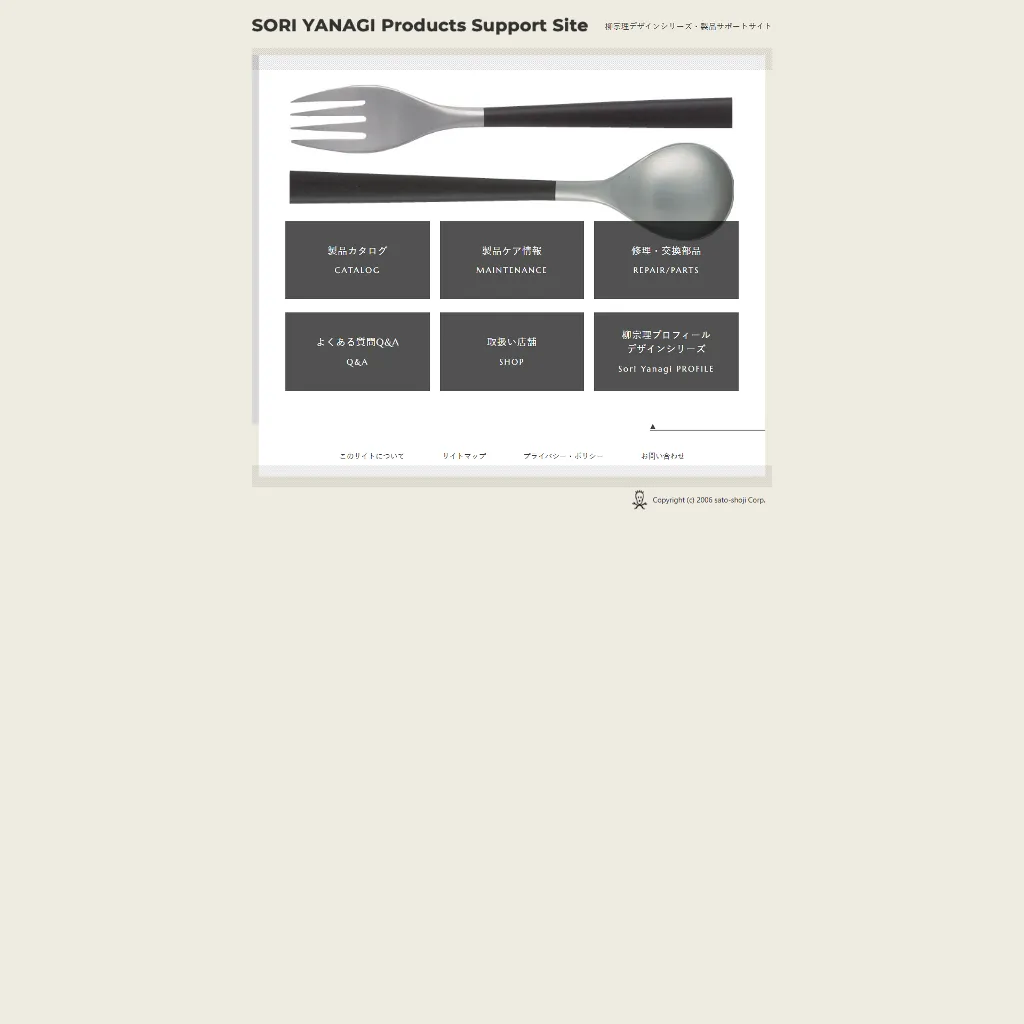
柳宗理サポートサイトは、ページを表示するとランダムでトップページの画像が変わるサイトです。画面が細く中央に表示されていて、シンプルで柳宗理の商品のイメージのようなサイトです。とてもすごいなと思いました。今回は勉強のために、デザインを分析しました。


font
font-family: -apple-system, BlinkMacSystemFont, Roboto, “Segoe UI”, “Helvetica Neue”, HelveticaNeue, YuGothic, “Yu Gothic Medium”, “Yu Gothic”, ‘UD Shin Go Regular’, ‘Noto Sans JP’, “Helvetica Neue”, “Hiragino Kaku Gothic ProN”, “Hiragino Kaku Gothic”, “メイリオ”, Meiryo, sans-serif等
フォントサイズは13px等小さめ
文字:黒系(#333333)・白系
color
黒系(#404040等)
背景:黒系、ベージュ系(#efebe1)
メニュー
メニューはスマートフォンでは右上にハンバーガーメニューがあります。


まとめ
柳宗理のブランドサイトは、とても柳宗理らしい見せ方で、デザインの勉強になりました。実際に柳宗理のフォークやスプーンを使ったことがありましたが、サイトは商品のイメージとぴったりでした。ひと昔前のサイトは画面が小さいサイトが多かったように思いましたが、こちらのサイトは新しいと思いました(数年前からあるのかもしれません)。
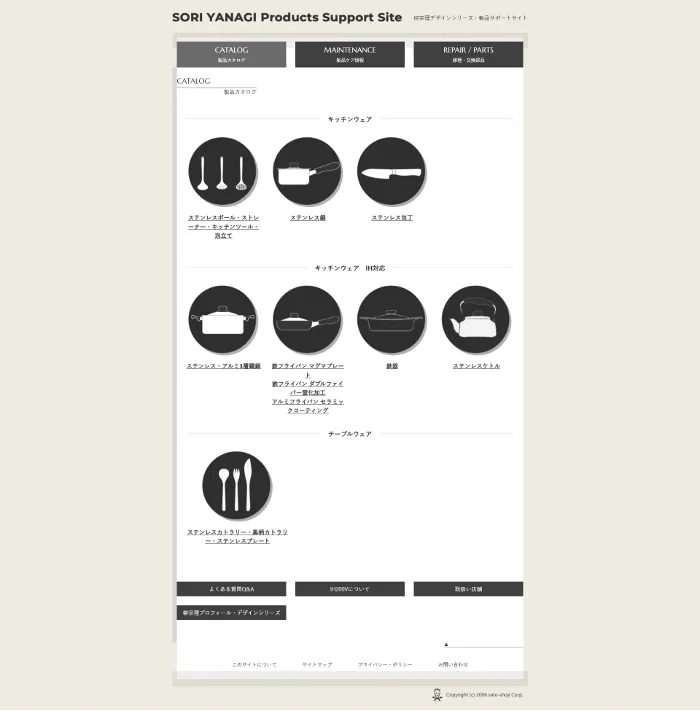
商品の一覧ページで右揃えにして表示している箇所は、サイズの比較が出来、左側にあきがある表示がいいなと思いました。すごいサイトでした。シンプルなデザインと思いました。トップページの商品がランダムで切り替わることは、何回か開いてみて気が付きましたが、シンプルな見せ方で、私もつくってみたいと思いました。制作された方はすごいと思いました。
初回は簡単に書かせて頂きました。分析内容はこちらのページか新規のページに不定期に追記をするかもしれません。